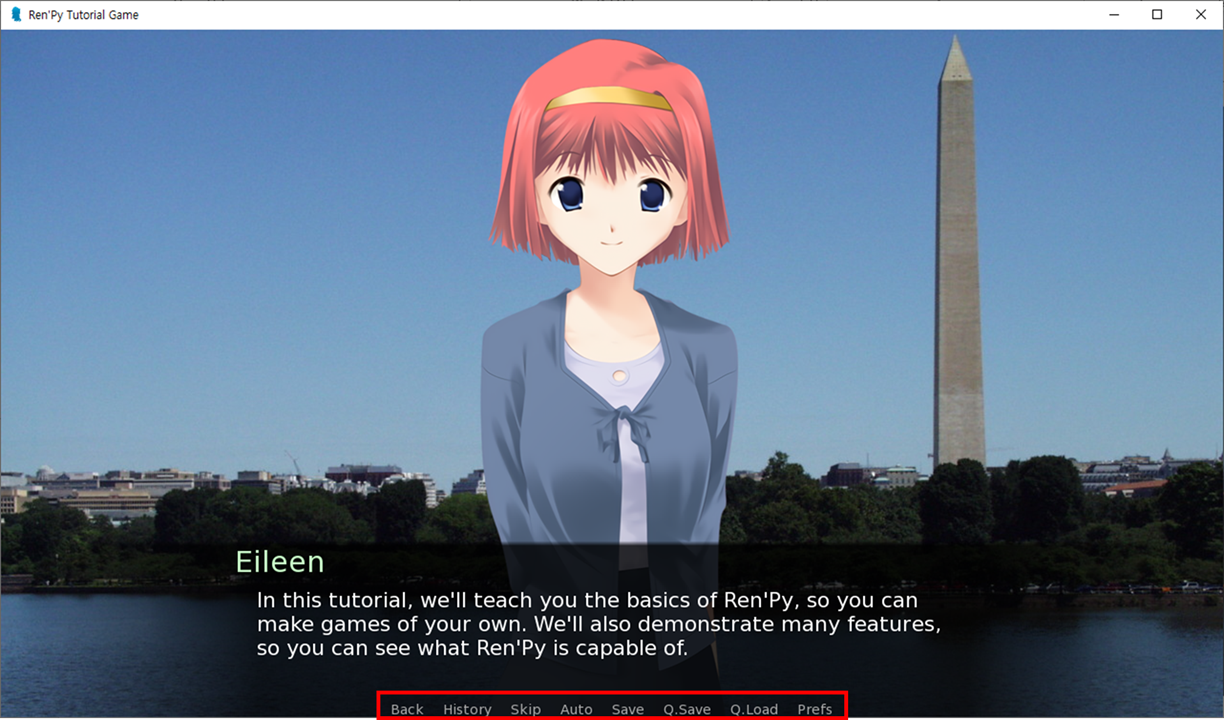
퀵메뉴는 게임 진행 화면의 하단부에 있다. 보면 알겠지만 글자가 너무 작고 (내 기준에) 직관적이지 않아서, 퀵메뉴 UI를 커스텀해보기로 한다.

퀵메뉴의 소스는 screens.rpy 파일에 있다. quick_menu() 하위 코드를 변경하면 된다.
screens.rpy > quick_menu() 원본 코드
screen quick_menu():
## Ensure this appears on top of other screens.
zorder 100
if quick_menu:
### 수정할 부분 ###
hbox:
style_prefix "quick"
xalign 0.5
yalign 1.0
textbutton _("Back") action Rollback()
textbutton _("History") action ShowMenu('history')
textbutton _("Skip") action Skip() alternate Skip(fast=True, confirm=True)
textbutton _("Auto") action Preference("auto-forward", "toggle")
textbutton _("Save") action ShowMenu('save')
textbutton _("Q.Save") action QuickSave()
textbutton _("Q.Load") action QuickLoad()
textbutton _("Prefs") action ShowMenu('preferences')
현재는 hbox(가로박스)로 textbutton이 나열된 형식이다.
코드에서 각 텍스트버튼의 action을 보면 어떤 액션이 실행되는지 알 수 있다.
아래는 퀵메뉴 UI 변경 후의 게임 화면 모습이다.
첫 번째 아이콘은 저장, 로드, 종료 메뉴 모음이다.
아래 두 번째 아이콘은 환경설정 메뉴이다.

첫 번째 아이콘을 누르면 퀵메뉴에 있는 메뉴들을 노출시킨다.
차례대로 퀵세이브, 퀵로드, 세이브, 로드, 종료 메뉴이다.

수정한 코드
screen quick_menu():
## Ensure this appears on top of other screens.
zorder 100
if quick_menu:
frame:
# 완전 투명; 추가하지 않으면 경계선 생김
background "#00000000"
xalign 0.0
yalign 0.0
xpadding 20
ypadding 20
vbox:
spacing 20
imagebutton:
idle "images/ui/menus_idle.png"
hover "images/ui/menus_hover.png"
action If(renpy.get_screen("icon_menu"), true=Hide("icon_menu"), false=ShowTransient("icon_menu"))
imagebutton:
idle "images/ui/setting_idle.png"
hover "images/ui/setting_hover.png"
action ShowMenu("preferences")
### 첫 번째 아이콘 클릭 > 세부 메뉴 아이콘 모음 노출
screen icon_menu:
hbox:
xalign 0.15
yalign 0.038
spacing 20
imagebutton:
idle "images/ui/q_save_idle.png"
hover "images/ui/q_save_hover.png"
action QuickSave()
imagebutton:
idle "images/ui/q_load_idle.png"
hover "images/ui/q_load_hover.png"
action QuickLoad()
imagebutton:
idle "images/ui/save_idle.png"
hover "images/ui/save_hover.png"
action ShowMenu('save')
imagebutton:
idle "images/ui/load_idle.png"
hover "images/ui/load_hover.png"
action ShowMenu('load')
imagebutton:
idle "images/ui/quit_idle.png"
hover "images/ui/quit_hover.png"
action Quit(confirm=not main_menu)quick_menu()에서 나는 따로 frame을 설정해줬다. 내 경우에는 플레이어가 특정 조건을 만족하면 3번째 imagebutton을 노출시켰다. 그런데 해당 버튼이 생길 때, 기존 두 개의 버튼 위치가 미세하게 움직여서 frame을 설정해줬다. 그럼 버튼이 추가되어도 위치가 변경되지 않는다.
'IT' 카테고리의 다른 글
| [렌파이] 배포 준비 전 확인 사항 (0) | 2020.09.29 |
|---|---|
| [렌파이] 움짤(Animated Image) 넣기 (0) | 2020.09.13 |
| [렌파이] 삽질한 부분 (2) | 2020.09.10 |
| [Python] json 파일을 csv 파일로 변환하기 (1) | 2020.06.05 |
| [Python] Web Crawling for Melon (0) | 2020.06.04 |


